-
はじめに
-
メンバー、ビル、スペースを管理する
-
コンテンツのアップロードとダウンロード
-
VIVERSE for Businessに進む
-
セッションを作成・参加する
-
使用できるツール
-
コンテンツを表示・共有する
-
3Dモデルでの操作
-
PCにアクセスする
-
VIVERSE for Businessをコンピューターやモバイルデバイスで使用する
- コンピュータとモバイルデバイスにVIVERSE for Businessをダウンロードする
- コンピュータでVIVERSE for Businessをナビゲートする
- モバイルデバイスでVIVERSE for Businessをナビゲートする
- デスクトップアプリでフライスルー視界を使用する
- デスクトップアプリとモバイルアプリからプライベートトークセッションを開始する
- アプリのコントロール
- デスクトップとモバイルアプリからセッションを作成・参加する方法
- デスクトップアプリのファイルブラウザを使用する
- デスクトップアプリでウェブブラウザを使用する
- デスクトップアプリでコンテンツウィンドウを操作する
- 他のメンバーが共有したコンテンツを表示する
- コンピュータ画面を共有する
- デスクトップアプリとモバイルアプリでライブキャプションを表示する
- デスクトップおよびモバイルアプリでの議事録を録音する
- デスクトップとモバイルアプリでのセーフゾーンの仕組み
-
ソリューションと FAQ
-
一般
- VIVERSE for BusinessをPC VRヘッドセットで使用するためのシステム要件を教えてください。
- VIVERSE for Businessと互換性のあるデバイスを教えてください。
- VIVERSE for Businessが対応する言語を教えてください。
- VIVERSE for Businessチームに機能リクエスト、フィードバック、提案を提出する方法を教えてください。
- iPadまたはiPhoneのVIVERSE for Business ユーザーコンソールにサインインできません。
- ネットワーク管理者がVIVERSE for Businessのために有効にする必要があるポートはどれですか?
-
ファイルとコンテンツウィンドウ
-
セッションとスペース
-
サブスクリプションとその他のFAQ
-
画像で空間を装飾する
VIVERSE for Businessプランには装飾できる空間が含まれている場合、壁や床を装飾するために画像を使用することができます。
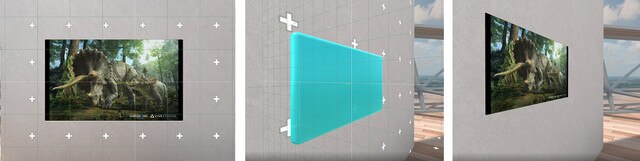
画像で壁を装飾する例を以下に示します:
- VIVERSEメニューを開き、次にファイルを選択します。
- ウィンドウの左側で、画像 (または スクリーンショット).を選択します。
- 画像を選択し、次に開くを選択します。 画像はプライベートモードのコンテンツウィンドウで開きます。
-
右下の
 を選択して、コンテンツウィンドウをパブリックモードに切り替えます。
を選択して、コンテンツウィンドウをパブリックモードに切り替えます。
-
装飾
 を選択します。
これにより、画像からコンテンツウィンドウフレームが削除されます。注意: 建物のオーナーやスペースのオーナーは、任意のコンテンツウィンドウから画像を使用してスペースを装飾することができます。建物のオーナーまたはスペースのオーナーでない場合、開いたコンテンツウィンドウからの画像のみを使用できます。
を選択します。
これにより、画像からコンテンツウィンドウフレームが削除されます。注意: 建物のオーナーやスペースのオーナーは、任意のコンテンツウィンドウから画像を使用してスペースを装飾することができます。建物のオーナーまたはスペースのオーナーでない場合、開いたコンテンツウィンドウからの画像のみを使用できます。 -
画像にビームを向けます。コントロール付きのギズモが表示されます。
以下のいずれかの操作を行って画像を調整することができます。
アクション ステップ 画像を移動する 親指と人差し指をピンチするか、トリガーを押してギズモを掴み、画像をドラッグします。 
画像を回転または傾ける 親指と人差し指をピンチするか、トリガーを長押ししてギズモの端を掴み、ドラッグして画像を回転または傾けます。 

画像のサイズを変更する 親指と人差し指をピンチするか、トリガーを長押ししてギズモの角を掴み、ドラッグして画像のサイズを変更します。 
-
画像を掴んで壁に近づけてドラッグします。
画像を移動している間、位置決めを容易にするためにグリッドが表示されます。長方形のボックスが表示されたら、画像を壁に取り付けるためにリリースします。

ヒント: また、画像に対して、以下のいずれかの操作を行うこともできます。
- ロック:右上の
 を選択して画像をロックします。画像をロックすると、他の人が画像に対して調整を行うことができなくなります。
を選択して画像をロックします。画像をロックすると、他の人が画像に対して調整を行うことができなくなります。 - 削除:右上の
 を選択して現在のスペースから画像を削除します。
を選択して現在のスペースから画像を削除します。 - ウィンドウを復元する:右上の
 を選択して画像の周りのコンテンツウィンドウフレームを復元します。
を選択して画像の周りのコンテンツウィンドウフレームを復元します。
参考になりましたか?
はい
いいえ
送信
ありがとうございました!フィードバックをいただければ、お役立ち情報の提供を改善してまいります。